Canvas component reference
The Canvas component can get the actual resolution of the device screen and zoom in and out of all the rendered elements in the scene. There can only exist one Canvas component in the scene at a time. We recommend you set all the UI and renderable elements as Canvas' child nodes.

Property
| Property | Explanation |
|---|---|
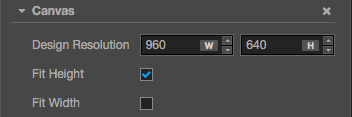
| Design Resolution | Design resolution (the resolution blueprint used while the content producer builds the scene) |
| Fit Height | Auto-fit height (the height of the design resolution will auto-fit to the screen height) |
| Fit Width | Auto-fit width (the width of the design resolution will auto-fit to the screen width) |
Continue on to read about the Widget component reference.